
Das Sprichwort lautet: „Ein Bild sagt mehr als tausend Worte“. Das gilt zwar nicht ganz uneingeschränkt, aber hat schon einen wahren Kern. Jedenfalls ist der Einsatz von Bildern in Newslettern fast unerlässlich. Aber auch andere Gestaltungselemente wie GIFs, Videos, Symbole und Sonderzeichen können sich positiv auf den Erfolg eines Mailings auswirken. Wir haben uns die gängigsten Formate näher angesehen und erläutern, wie Marketer die Bildunterdrückung umgehen können und wann reine Text-Mailings eine sinnvolle Alternative sind.
Um Missverständnissen vorzubeugen: Wenn wir von Bildern sprechen, schließen wir damit auch Grafiken und Fotos aller Art ein.
Mit ansprechenden Bildern, Videos und Buttons lassen sich Produkte besser verkaufen, Themen veranschaulichen und Emotionen wecken. Gut eingesetzt, können sie zur gewünschten Wirkung, nämlich einer Conversion, führen – vor allem, wenn man bedenkt, dass Newsletter in der Regel erst einmal nur gescannt und selten ganz gelesen werden. Dennoch sollten im Umgang mit Gestaltungselementen in Mailings Einiges beachtet werden:
Am häufigsten greifen Marketer zu Bildern, um ihre Mailings optisch aufzuwerten. Natürlich können Bilder an beliebigen Stellen in Newslettern eingesetzt werden – zum Beispiel auch als so genannten Skyscraper am Rand. Allerdings gehen wir hier kurz auf die beliebtesten Bilderarten in Newslettern ein: das Header-Bild und die Artikelbilder inklusive Buttons.
Das Header-Bild befindet sich meistens unmittelbar unterhalb des Pre-Headers. Dabei handelt es sich um ein Bild, das über die ganze Breite des Newsletters geht – wir empfehlen 600 Pixel, damit sich der Newsletter in Web-Mailern und Desktop-Clients ohne horizontalen Scroll-Balken darstellen lässt.
Das Header-Bild dient dazu, die Aufmerksamkeit des Betrachters einzufangen und zum Lesen des Newsletters zu animieren. Erfolgreiche Header-Bilder haben einen direkten Bezug zum Inhalt des Newsletters und machen neugierig auf mehr. Eine Kombination aus Bildern und Texten ermöglicht es Lesern, die zentrale Aussage des Newsletters auf einen Blick zu erfassen. Idealerweise ist hier auch die zentrale Call-to-Action platziert, die schon für die ersten Klicks sorgen kann.
Zusammen mit dem Firmenlogo schafft das Header-Bild einen Wiedererkennungswert. Dabei überlappen sie sich entweder oder sind direkt übereinander angeordnet. Somit erkennen die Empfänger schon beim Öffnen, von wem der Newsletter stammt und können dadurch an die bisher gemachten Erfahrungen anknüpfen.
Nicht nur im Header, sondern auch im weiteren Verlauf eines Newsletters können relevante Bilder die Texte sinnvoll ergänzen, komplexe Inhalte anschaulicher darstellen und somit zum Weiterlesen animieren. Gerade bei vielen Artikeln ist ein ausgewogenes Verhältnis von Bildern und Texten wichtig.
Call-to-Actions werden häufig als plakative Buttons verpackt, denn schlussendlich soll der Leser dort draufklicken. Alles, was es speziell bei der Gestaltung von Buttons zu beachten gibt, erklären wir im Kapitel „Call-to-Action“.
Bei Bildern gibt es die Möglichkeit, sie als dynamischen Content in Mailings einzubauen. Kurz zur Namensklärung: Damit sind keine animierten Bilder gemeint. Vielmehr handelt es sich dabei um Platzhalter. Dort werden nicht bereits beim Versand, sondern erst beim Öffnen der E-Mail die Bilder vom Webserver hochgeladen. Das bedeutet: Je nachdem, wann ein Leser seine E-Mail öffnet, erscheint dort unter Umständen ein anderes Bild.
Solche dynamischen Bilder lassen sich während einer laufenden Kampagne sinnvoll einsetzen: In den ersten Stunden sieht der Leser beispielsweise andere Inhalte als einige Tage nach der Zustellung. Wie gesagt: Hier ist also nicht mehr der Versand-, sondern der Lesezeitpunkt entscheidend. Läuft beispielsweise der Sale etwas schleppend, kann man die Bilder mit Preisangaben oder Rabatten auf dem Webserver aktualisieren und noch günstigere Angebote zeigen. Oder andersrum: Wenn Produkte im Laufe der Kampagne nicht mehr verfügbar sind, werden die Newsletter-Bilder auf dem Webserver entsprechend mit einem „Ausverkauft“-Bild ersetzt. Der Austausch funktioniert natürlich nur mit verlinkten Platzhaltern und nicht mit eingebetteten Bildern. Darüber hinaus lassen sich auch Realtime-Bilder integrieren: zum Beispiel Countdowns, Live-Tweets, RSS-Feeds oder Wetter-Vorhersagen. Auf die automatisierte Übernahme von solchen Inhalten gehen wir im Kapitel „Externer Content“ näher ein.
Die eben genannten Beispiele können nicht nur dynamisch eingebunden werden, sondern zusätzlich auch animiert sein. Bestens dafür geeignet ist das GIF-Format, das wir uns im folgenden Abschnitt genauer ansehen.
Mit dem Grafikformat „Graphics Interchange Format“, kurz GIF, lassen sich mehrere Einzelbilder in einer Datei speichern und anschließend als Animation abspielen. Die Bildabfolge kann einmalig oder in Endlosschleife ablaufen. Da animierte GIFs von nahezu allen E-Mail-Programmen unterstützt werden, sind sie bestens für den Einsatz in Newslettern geeignet. In sonst statischen Mailings fallen diese animierten Bilder besonders auf. Daher können sie die Klickrate und letztendlich auch den Umsatz positiv beeinflussen. Wie also lassen sie sich im E-Mail-Marketing zielführend einsetzen?
Animationen sind Eye Catcher und lenken die Aufmerksamkeit gezielt auf beworbene Produkte oder einen Call-to-Action (CTA). Außerdem lassen sich durch ihren Einsatz Platz im Mailing sparen und unnötiges Scrollen verhindern.
Hier sind einige Ideen für Ihre Kampagnen:
Wie erstellt man ein GIF selbst? Animierte GIFs können entweder mit Bildbearbeitungsprogrammen erstellt werden oder – noch einfacher – mit verschiedenen Online-Diensten. Auch auf mobilen Endgeräten kann man nicht nur aus der Fülle bereits bestehender GIFs schöpfen, sondern mit wenigen Klicks selbst animierte GIFs erstellen.
Was es speziell beim Einsatz von GIFs zu beachten gibt:
Bei der heutigen Newsletter-Flut sind schnell zu überblickende Inhalte gefragt, um Empfänger zu erreichen und sie zur Interaktion zu verleiten. Ganz gleich, ob es sich um ein B2B- oder B2C-Mailing handelt: Kompakter, schnell zu verstehender Inhalt muss her. Videos sind hier eine sehr gute Antwort. Sie können es schaffen, komplexe Produkte anschaulich zu erklären und Kaufentscheidungen oder die Einstellung zur Marke positiv zu beeinflussen.
Diese Vorteile bieten Videos gegenüber geschriebenem Text:
Hier noch zwei Tipps für den konkreten Einsatz von Videos im E-Mail-Marketing:
Jederzeit zu beachten ist jedoch, dass Videos aufgrund ihrer Größe nicht direkt in das Mailing eingebettet werden sollten. Geläufig ist daher die Lösung mit einem sogenannte Fake-Player: Ein statischer Screenshot des Videos mit überlagertem Play-Button und gegebenenfalls Lautstärkeregler und Fortschrittsbalken wird in den Newsletter integriert und verlinkt auf eine Landingpage, auf der das Video abgespielt wird. So erkennt der Leser gleich, dass es sich um ein Video handelt. Zusätzlich sollte man den Screenshot mit einem Call-to-Action wie „Video abspielen“ versehen, damit der Inhalt auch bei aktivierter Bildunterdrückung als Video erkannt wird. Soll der Newsletter echtes Bewegtbild enthalten, ist ein animiertes GIF das Mittel der Wahl.
Eye Catcher sorgen für mehr Aufmerksamkeit und können die Öffnungsrate positiv beeinflussen. Geschickt verwendet, können sie sogar Wörter ersetzen und Texte verkürzen.
Die Unicode-Zeichentabelle stellt eine breite Palette an Symbolen zur Verfügung, welche für die unterschiedlichsten Anlässe und Themen im E-Mail-Marketing verwendet werden können. Theoretisch kann man die Zeichen einfach kopieren und in der jeweiligen E-Mail-Marketing-Software einfügen. Viele E-Mail-Marketing-Programme bieten die Mini-Bilder auch direkt in der Mailing-Redaktion an und haben die Darstellbarkeit vorab getestet. Hierbei ist es wichtig, UTF-8 als Zeichensatz-Kodierung für das Mailing zu verwenden. So können Umlaute und Sonderzeichen einwandfrei dargestellt werden. Praktisch – und das ist das größte Manko – ist eine optimale Darstellung leider nicht gewährleistet, denn nicht alle E-Mail-Clients stellen Symbole und Sonderzeichen korrekt dar. Daher sollte die Darstellung vor dem Versand unbedingt auf unterschiedlichen Endgeräten und Clients getestet werden.
Hier noch etwas Hintergrundwissen für diejenigen, die es genauer wissen möchten:
Die modernste und generischste Form, um Symbole und Sonderzeichen darstellen zu können, ist die Unicode-Methode. Jedes Zeichen auf dieser Welt erhält dabei einen Platz in den Unicode-Tabellen und wird auf dem Rechner als ein oder mehrere Bytes umfassende Speicherstelle abgebildet. Jedem Unicode-Zeichen ist eine individuelle Nummer zugeordnet, die in einer Zeichentabelle erfasst sind.
Damit das Sonderzeichen korrekt dargestellt werden kann, bekommt das anzeigende Endgerät durch den Mailing-Quelltext eine Zahl und eine Schriftart mitgeteilt. Aus den installierten Schriften auf dem Rechner des Empfängers sucht sich das Endgerät das Zeichen heraus, welches die angegebene Nummer besitzt. Problematisch wird es, wenn die Schriftart nicht auf dem Rechner oder Smartphone verfügbar oder nicht unter dem vordefinierten Nummerneintrag zu finden ist. Statt des Symbols wird dann lediglich ein schwarzes Kästchen, ein Fragezeichen oder ein Leerzeichen angezeigt. Daher kann man es nicht oft genug sagen: Bitte testen, testen, testen.
Was nutzen die schönsten Bilder und besten Call-to-Action-Buttons im Newsletter, wenn sie der Leser gar nicht erst sehen kann? Richtig, nichts. Schuld daran ist die Bildunterdrückung.
In Newslettern verlinkte Bilder werden unabhängig vom Bild-Format aus Sicherheitsgründen von fast allen E-Mail-Programmen und Webmailern standardmäßig unterdrückt. Damit wird verhindert, dass Spammer durch das geöffnete Tracking-Pixel die E-Mail-Adresse des Empfängers verifizieren können. Ein weiterer Grund für die Bildunterdrückung sind Grafiken, die Spam-Inhalte enthalten. Der Text wird hierbei in eine Grafik integriert. Da Spam-Filter nur Texte scannen können, wird der Spam-Inhalt in der Grafik nicht erkannt. Auch schädliche Software kann sich durch übermittelte Bilder auf dem Rechner des Empfängers installieren. Damit verlinkte Bilder in Newslettern trotzdem angezeigt werden, müssen Empfänger dies aktiv mittels Klick auf eine Schaltfläche bestätigen.
Wir haben uns genauer angeschaut, welche Möglichkeiten Marketer haben, um die Bildunterdrückung zu umgehen:
Erster Gedanke: Wenn es nichts bringt, die Bilder zu verlinken, wie sieht es dann mit eingebetteten Bildern aus? Dafür spricht Folgendes:
Allerdings gibt es auch einige Argumente für verlinkte Bilder in Newslettern:
Die Qual der Wahl – was ist nun besser?
Auf den ersten Blick ist es verlockend, eingebettete Bilder zu verwenden. Wir empfehlen trotzdem, Bilder im Newsletter vorrangig zu verlinken.
Eine Überlegung wert sind eingebettete Bilder jedoch in folgenden Fällen: Bilder im oberen Bereich des Mailings, die für die Wiedererkennung wichtig sind, wie zum Beispiel das Firmenlogo, und Call-to-Actions, die für Aufmerksamkeit sorgen und den Blick auf das Wesentliche lenken. Falls man sich für eingebettete Bilder entscheidet, ist es besonders wichtig, diese auf die richtige Größe zu skalieren und zu komprimieren, damit kein unnötiger Ballast versendet wird.
Alternativtexte sollten bei jedem Bild – egal ob verlinkt oder eingebettet – hinterlegt werden. Außerdem hilft es, die Empfänger·innen aufzufordern, die Absender-Adresse in ihr persönliches Adressbuch zu übernehmen. Die meisten E-Mail-Programme laden verlinkte Bilder automatisch nach, wenn der Absender bekannt ist. Und selbstverständlich sollte vor dem Versand ausgiebig getestet werden, in welchen E-Mail-Clients der Newsletter mit und ohne Bildunterdrückung ausgegeben wird. Professionelle E-Mail-Marketing-Systeme bieten dazu automatisierte Darstellungstests an. Mehr dazu findest Du im Kapitel „Qualitätssicherung“.
Grundsätzlich ist es immer sinnvoll, Text und Bild zu kombinieren. Aber die Botschaft des Mailings muss auch ohne Grafiken deutlich werden. Ist die Bildunterdrückung aktiviert, helfen Alternativtexte: Wenn eine verlinkte Grafik im Newsletter nicht geladen werden kann und man dem Bild zuvor einen Alternativtext zugewiesen hat, erscheint dieser in der Mailing-Vorschau. So weiß der Leser in etwa, was auf dem Bild zu sehen wäre.
Dieses Vorgehen ist heutzutage Standard im E-Mail-Marketing und wir empfehlen grundsätzlich, Alternativtexte für alle Bilder zu hinterlegen. Allerdings ist zu beachten, dass die Darstellung des Alternativtextes bei den gängigen E-Mail-Clients und Webmailern variiert.
Eine weitere Möglichkeit, die Bildunterdrückung zu umschiffen, ist das „Nachbauen“ von Grafiken per HTML-Tabellen. Der HTML-Code wird direkt in das Mailing integriert, wodurch auf verlinkte Grafik verzichtet werden kann. Wichtig: Die Originalgrafik wird bei diesem Vorgehen durch die gerasterte Grafik in Form einer HTML-Tabelle ersetzt. Online gibt es dafür zahlreiche, einfach zu bedienende Werkzeuge.
Ein Button wäre beispielsweise eine Tabelle mit einer Zelle. Beherrscht man den Umgang mit HTML und CSS, kann der Button noch schöner gestaltet werden. Jede Tabellenzelle steht für einen Bildpunkt beziehungsweise ein Mosaik. Daher lassen sich neben einfarbigen Buttons auch einfache Muster oder Trennlinien abbilden. Der Vorteil liegt auf der Hand: HTML-Tabellen werden dem Empfänger in den meisten Fällen, trotz aktiver Bildunterdrückung, angezeigt. So lässt sich theoretisch ein komplettes Logo oder eine Grafik als Tabelle gerastert abbilden.
Jedoch kann das Bild nicht so hochauflösend dargestellt werden wie ein Originalfoto. Qualitätseinbußen sind die Folge. Durch die Integration des HTML-Codes in das Mailing steigt ebenfalls die Dateigröße. Daher sollte man – wie bei eingebetteten Bildern – dieses Vorgehen nur bei wichtigen Bildern anwenden. Und – Überraschung – nicht alle E-Mail-Clients unterstützen den Workaround mit HTML-Tabellen.
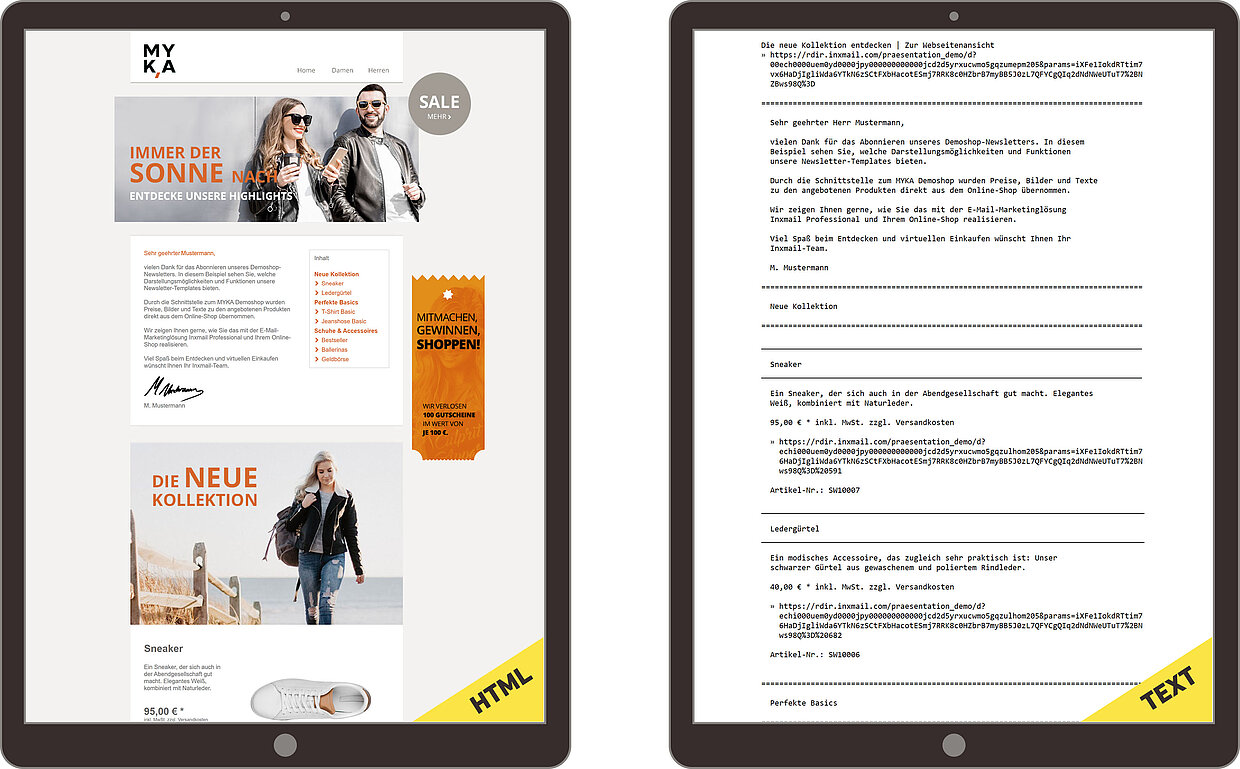
Die meisten Newsletter werden heutzutage im HTML-Format versendet und gelesen. Der grafische Gestaltungsspielraum für Marketer ist dabei enorm – vor allem im B2C-Bereich. Falls man kein HTML-Mailing einsetzen kann oder möchte, ist der reine Text-Newsletter – je nach Anwendungsfall – eine sinnvolle Alternative.

Wenn die Vorteile überzeugt haben, folgen nun ein paar Gestaltungstipps für die Erstellung von Text-Mailings:
Du möchtest spannende Insights und wertvolle Tipps rund um E-Mail-Marketing? Dann melde Dich für unseren Newsletter an!
Im Inxmail Blog erfährst Du Wissenswertes und Aktuelles aus der Welt des E-Mail-Marketings.