
In diesem Abschnitt widmen wir uns dem Trendthema Dark Mode: Zu Beginn geben wir eine kurze Einführung in die Funktionsweise sowie Vorteile des Dark Modes und wie E-Mail-Clients damit umgehen. Im weiteren Verlauf folgen konkrete Handlungstipps für Marketer, welche Anpassungen sie an den Grafiken und code-seitig selbst vornehmen können, um eine gute Darstellung ihrer E-Mails bei ihren Empfängern zu beeinflussen.
Ein kleiner Hinweis: Der zweite Teil (ab „Mit eigenen Styles den Dark Mode ansprechen“) ist eher für Leser geeignet, die CSS und HTML nicht nur für zufällige Buchstaben- und Zahlenkombinationen halten ;-)
Ob Betriebssystem, Browser, Messenger oder E-Mail-Client – der Dark Mode oder auch Dunkelmodus ist momentan in aller Munde. Immer häufiger haben wir die Möglichkeit, das Farbschema in unseren Anwendungen umzustellen und uns helle Inhalte auf dunklem Hintergrund anzeigen zu lassen, statt umgekehrt. Aber genau genommen ist der Dark Mode nicht neu: Ursprünglich sahen alle Computer-Bildschirme mal so aus. Erst später wandelte sich die Darstellung zum Light Mode so wie wir ihn heute kennen, also zu schwarzem Text auf weißem Grund.
Aber was genau verstehen wir unter dem Dark Mode und wie funktioniert er?
Trotz unterschiedlicher Handhabung und Einstellungsmöglichkeiten wird der Dark Mode bereits von den gängigsten E-Mail-Clients unterstützt. Es ist zu erwarten, dass weitere Clients nachziehen werden. Das Problem dabei ist, dass jeder Client die E-Mails unterschiedlich rendert. Sprich, in einem Client kann die E-Mail gut dargestellt werden, im anderen schlecht. Und der Dark Mode macht das Ganze noch komplexer und unvorhersehbarer.
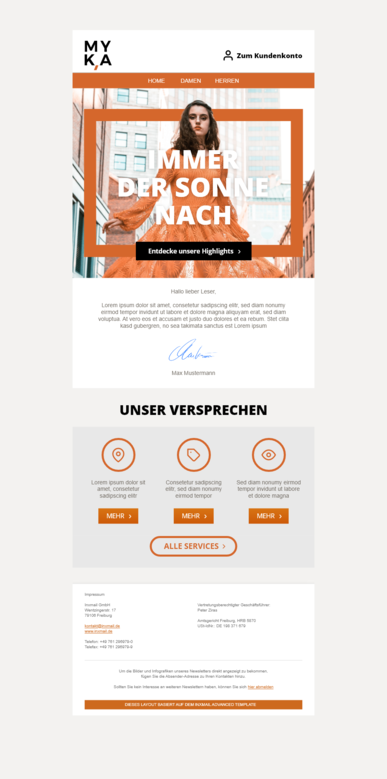
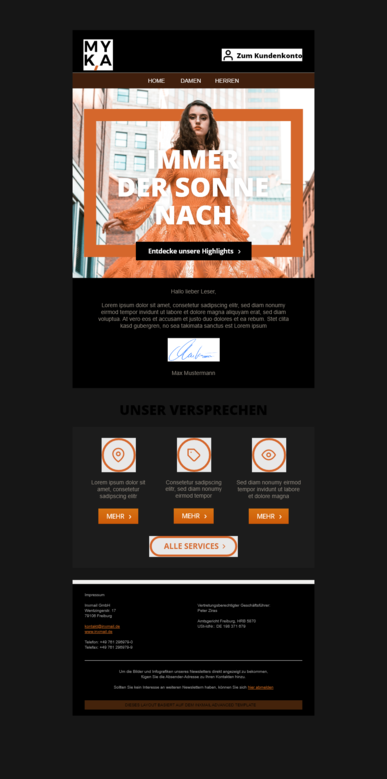
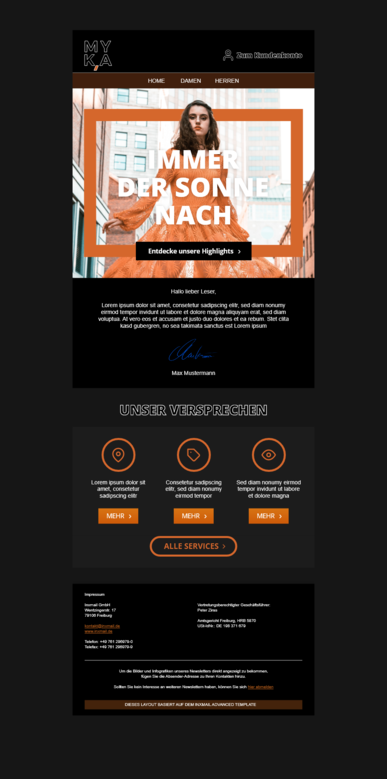
Momentan gibt es drei Farbschemata, wie Clients mit dem Dark Mode umgehen. Dabei spielt auch die Farbinvertierung eine Rolle.
Das ist ein Verfahren aus der Bildbearbeitung, bei dem die Farben umgekehrt werden, also die jeweils gegenteilige Farbe angezeigt wird. Beispielsweise wird aus schwarz dann weiß und umgekehrt.
Vollständige Invertierung: Dieses Farbschema greift am drastischsten in die ursprüngliche Darstellung ein. Es wandelt nicht nur helle in dunkle Hintergründe um, sondern verändert auch noch dunkle Hintergründe: Falls man also ursprünglich schon einen dunklen Hintergrund verwendet, ändert dieses Farbschema ihn automatisch in einen hellen um. Leider ist das momentan bei vielen beliebten E-Mail-Clients der Fall.
Teilweise Invertierung: Hierbei werden nur die Bereiche mit hellem Hintergrund erkannt und in dunklen Hintergrund umgewandelt, während der Text auch hell wird. Bereiche, die bereits einen dunklen Hintergrund haben, werden in der Regel nicht angefasst, was insgesamt in einem kompletten Dark-Mode-Design resultiert.
Keine Veränderung der Farbe: Auch wenn manche Clients den Nutzer das User Interface auf den Dark Mode umstellen lassen, hat das trotzdem keinen Einfluss auf die Darstellung der E-Mail: Sie sieht immer gleich aus – egal, ob der Dark Mode eingestellt ist oder nicht. Lediglich das User Interface außen rum kann verändert werden.
Egal, welche der drei Farbschemata die E-Mail-Clients anwenden, es besteht auf jeden Fall Handlungsbedarf für E-Mail-Marketer.
Wer nur reine Text-Mails versendet, muss sich um den Dark Mode keine weiteren Gedanken machen. Wer allerdings HTML-Mails verschickt – und das sind nun mal die meisten Marketer – muss sich damit beschäftigen, wie seine Mailings möglichst kundenfreundlich aussehen. Denn wichtig ist, dass der Leser sie in beiden Modi lesen kann. Um die Darstellung zu verbessern, sollten Marketer daher individuelle, manuelle Anpassungen in ihrem Newsletter Template vornehmen, insbesondere für Farben, Kontraste und Grafiken.
Nachfolgend findest Du einige Tipps, um Deine Mailings für den Dark Mode zu optimieren. Aber das Wichtigste gleich vorneweg:
Wie so häufig im E-Mail-Marketing ist gründliches Testen einfach unerlässlich. In diesem speziellen Fall heißt es also, die Darstellung der E-Mail jeweils im Light und Dark Mode zu testen – und das immer wieder, denn diese Technologie steht selbst noch unter stetiger Veränderung. Zwar ist es Stand heute nicht möglich, eine optimale Darstellung für beide Modi zu erreichen, aber gerade wenn man mit neuen Einstellungen experimentiert, ist das Testen besonders wichtig, um das Beste herauszuholen.
Was können Marketer speziell mit Bildern und Texten tun, um auf den Dark Mode zu reagieren und die Lesbarkeit zu verbessern?
Transparente Bilder verwenden: Transparente Bilder lassen den farblichen Wechsel des Hintergrunds nahtloser erscheinen. Vorsicht sollte man bei dunklen Bildern oder Icons walten lassen, insbesondere bei Social-Media-Icons. Sie sind häufig dunkler und könnten im Dark Mode mit dem dunklen Hintergrund verschwimmen. Daher empfiehlt sich für Icons die Methode mit der hellen Umrandung.
Helle Umrandung hinzufügen: Kleineren Bildern, Icons, Logos oder allen Elementen mit dünnen dunklen Linien kann man eine helle Umrandung in der Farbe des Hintergrunds hinzufügen. Im Light Mode fügt sie sich in den Hintergrund ein und fällt niemandem auf, im Dark Mode hilft sie, die Elemente lesbarer zu machen.
Verschiedene Versionen der Bilder anlegen: Man erstellt die Mailing-Grafiken in zwei Ausführungen: einmal für den Light Mode und einmal für den Dark Mode. Diese werden dann – sofern steuerbar – je nach Nutzerpräferenz per CSS individuell ausgespielt. Das kann man natürlich für alle Bilder eines Mailings tun, zumindest aber für die wichtigsten, wie zum Beispiel das Logo.
Bilder und Hintergrundfarbe nicht vermischen: Häufig werden Bilder und Hintergrundfarben miteinander kombiniert, um Buttons oder andere Designelemente zu erstellen. Allerdings ist es bei dieser Methode schwierig, beiden Modi gerecht werden zu wollen: Denn die Hintergrundfarbe wird im Moduswechsel verändert, Bilder hingegen nicht.



Texte lassen sich ebenfalls als Bilder darstellen. Theoretisch kann man diese mit einer hellen Umrandung davor bewahren, im Dark Mode unterzugehen. Allerdings empfiehlt es sich, auf in Bilder „verpackten“ Text zu verzichten und stattdessen Fließtext auch als solchen zu setzen. Denn das unterstützt zusätzlich die Zustellbarkeit eines Mailings. Aber auch die Schriftfarbe ändert sich im Dark Mode: Mit reinem Weiß oder Schwarz ist das kein Problem, denn die Hexadezimal-Codes #FFFFFF und #000000 werden fast ausnahmslos einfach ins Gegenteil umgewandelt. Mit Text, der Bilder überlagert, muss man jedoch vorsichtig sein: Die Farbinvertierung kann dafür sorgen, dass der Text schwer lesbar und der Kontrast reduziert wird.
So weit, so verständlich. Ab jetzt tauchen wir etwas tiefer in die CSS- und HTML-Welt ein:
Ein wenig Kontrolle über die Textfarbe hat man, indem man die Media Query „@media (prefers-color-scheme: dark)“ verwendet. Jedoch werden einige Farben standardmäßig invertiert, ganz unabhängig davon, ob es sich um inline-CSS handelt, oder ob die Anweisung mit dem Schlüsselwort „!important“ angegeben wird.
Wie kann man eigene Dark-Mode-Styles setzen, die sich vom Standard-Verhalten der verschiedenen Clients unterscheiden? Hier zwei Möglichkeiten:
„@media (prefers-color-scheme: dark)“: Diese Methode funktioniert fast genauso wie die Angabe von Styles innerhalb eines Media-Query-Blocks für die mobile Darstellung. Der Unterschied ist, dass dieser CSS-Block nicht die mobile Darstellung beeinflusst, sondern jedes User Interface, bei dem der Dark Mode aktiviert ist.
„[data-ogsc]“ und/oder „[data-ogsb]“: Auch wenn diese zweite Methode nicht weit verbreitet scheint, können einfach die Styles, die man sowieso schon für die Media Query „@media (prefers-color-scheme: dark)“ gesetzt hat, kopiert werden und mit den entsprechenden Präfixen „[data-ogsc]“ und/oder „[data-ogsb]“ vor jeder CSS-Anweisung ergänzt werden.
Allerdings gibt es keine Garantie, dass diese Anweisungen von allen Clients unterstützt werden, denn wie so oft kocht hier jeder sein eigenes Süppchen: Während die meisten Clients immerhin eine der beiden Methoden zulassen, bieten einige wiederum gar keine Möglichkeit, den Dark Mode gezielt anzusprechen.
Daher sollte man neben den bereits genannten Tipps Folgendes beachten, wenn man diese Styles anwendet:
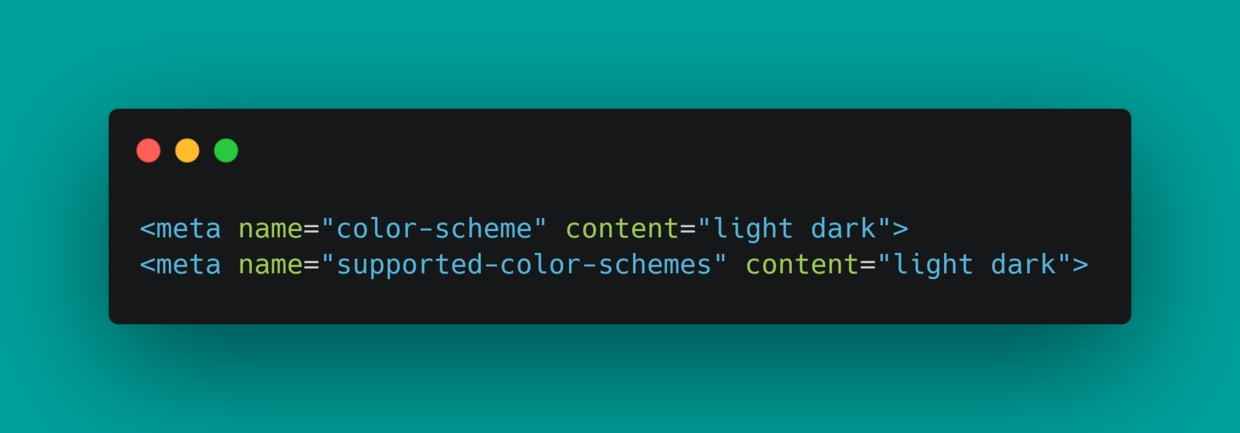
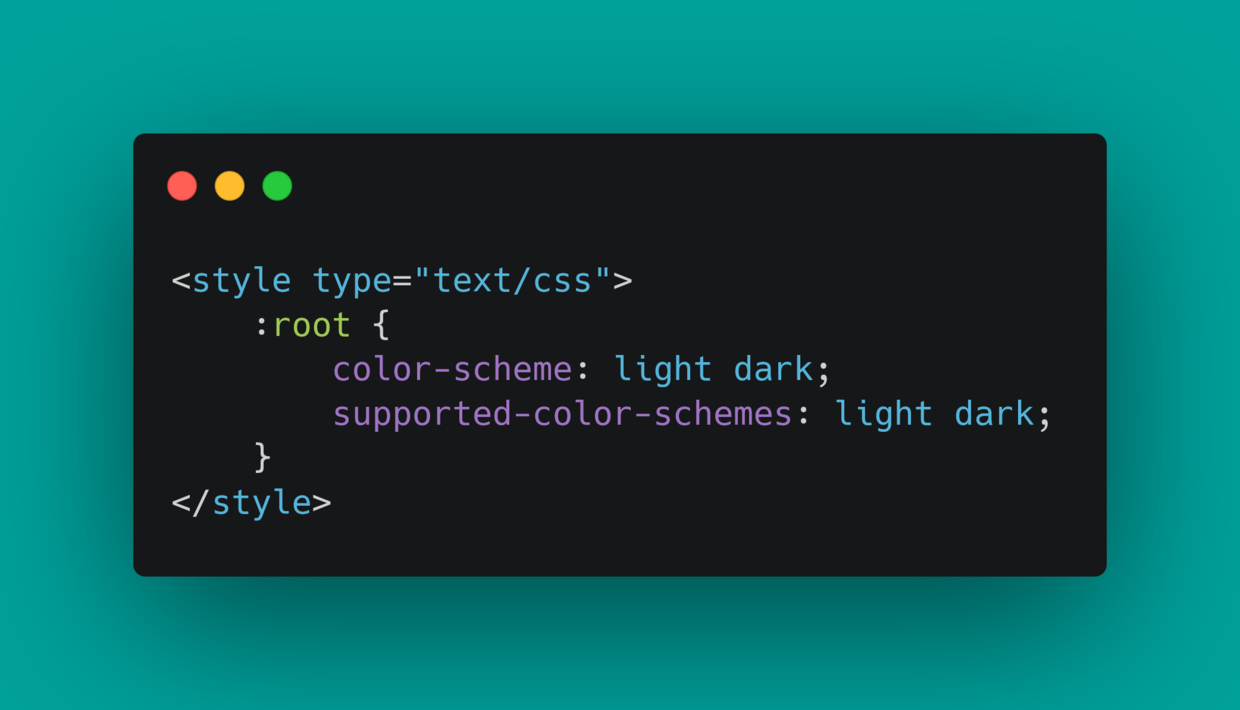
Dark Mode in den eigenen Mailings aktivieren: Indem man die unten aufgeführten Metadaten in den „<head>“-Tag aufnimmt, lässt sich sicherstellen, dass der Dark Mode für die Abonnenten aktiviert wird, die ihn eingeschaltet haben.

Um die Metadaten zu unterstützen, muss man zusätzlich die darunter angezeigten CSS-Anweisungen hinzufügen:

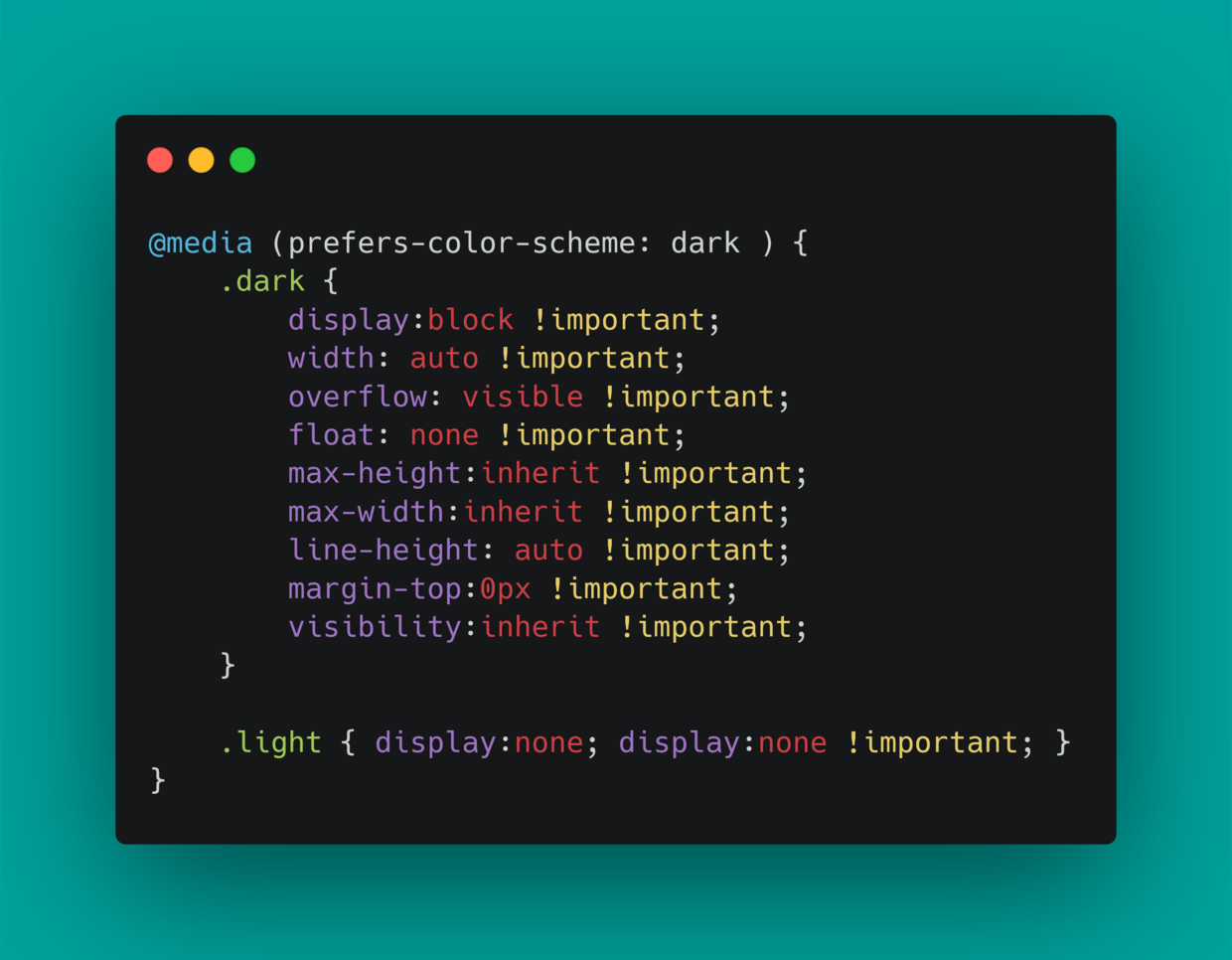
Styles für „@media (prefers-color-scheme: dark)“ hinzufügen: Es ist möglich, unterschiedliche Elemente (Grafiken, Texte, Links und so weiter) nur im Dark Mode oder im Light Mode auszuspielen – technische Unterstützung vorausgesetzt. Wie bereits schon oben angemerkt, können mit der Media Query „@media (prefers-color-scheme: dark)“ Inhalte gezielt für den Dark Mode ausgesteuert werden. In folgendem Beispiel werden Elemente mit der Klasse „dark“ im Dark Mode ausgespielt und Elemente mit der Klasse „light“ im Dark Mode ausgeblendet. Anmerkung: Die Klassen darf man benennen, wie man möchte. Das sind keine Vorgaben.

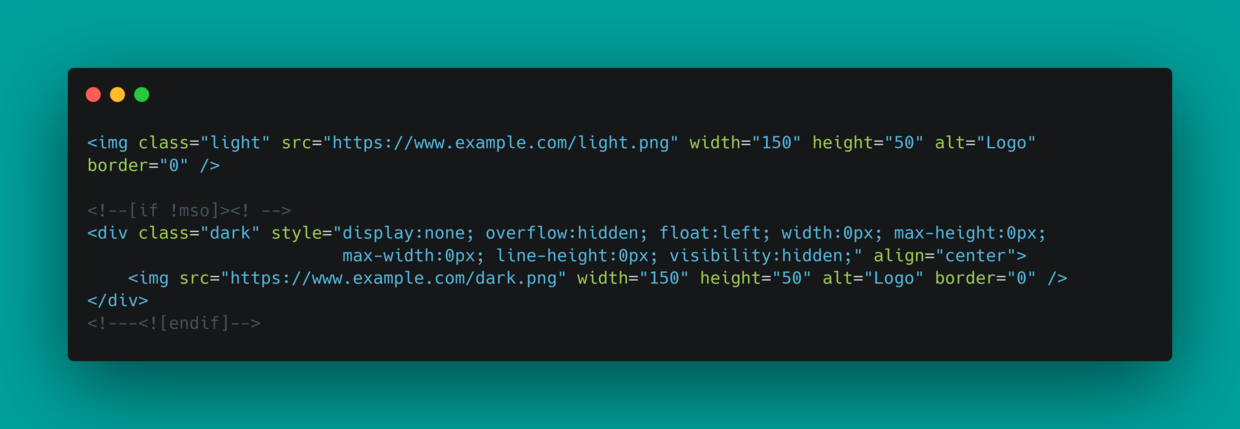
Styles auf HTML anwenden: Die zuvor definierten Klassen müssen nun den entsprechenden Elementen im HTML zugewiesen werden. Des Weiteren ist für den Dark-Mode-spezifischen Teil ein Conditional Comment notwendig, der die spezielle Anweisung auf Outlook Clients ausblendet. Die „.dark-img“- und „.light-img“-Klassen sind besonders nützlich, um ein dark-mode-spezifisches Logo anzuzeigen, wenn ein umrissenes Logo nicht unbedingt ideal ist. Letztendlich sollte man immer sicherstellen, dass alle HTML-Tags die entsprechenden Dark-Mode-Klassen eingefügt haben.
Für eine bessere Lesbarkeit wurde der Code umgebrochen:

Für die genannten Techniken ist es erforderlich, dem Mailing neue Meta-Tags hinzuzufügen. Hierdurch wird der Anwendung mitgeteilt, welche Stylesheets verwendet werden sollen oder nicht.
Zwar unterstützen immer mehr E-Mail-Clients den Dark Mode, trotzdem stellen die Tatsache, dass jeder Client die E-Mails anders rendert, und die stetige Weiterentwicklung Marketer vor Herausforderungen. Wer dem Wunsch seiner Leser nachkommen und seine E-Mails ebenfalls dark-mode-kompatibel versenden möchte, muss individuelle Anpassungen vornehmen – egal ob code-seitig oder grafischer Natur. Daher lautet, wie so oft im E-Mail-Marketing, auch hier die wichtigste Devise: Testen, testen, testen.
Du möchtest spannende Insights und wertvolle Tipps rund um E-Mail-Marketing? Dann melde Dich für unseren Newsletter an!
Im Inxmail Blog erfährst Du Wissenswertes und Aktuelles aus der Welt des E-Mail-Marketings.